HTML ve CSS ile ilk web sayfanı yapmaya hazırsan, bu içerik tam sana göre. Başlangıç olarak, HTML’in temellerinden başlayarak, sayfanızın iskeletini oluşturacağız. Ardından, CSS kullanarak sayfanıza stil ekleyip, görsel olarak daha çekici hale getireceğiz. Bu süreçte, kullandığımız her bir HTML etiketi ve CSS kuralının ne işe yaradığını, nasıl çalıştığını ve neden kullanıldığını detaylı bir şekilde açıklayacağız.
Hazırladığımız bu kodları canlı bir ortamda test edebilmek ve görebilmek adına localhost üzerinde çalışacağız. Localhost, bilgisayarınızdaki web sunucusunun adresidir. İnternet üzerindeki bir sunucuya bağlanmak yerine, kendi bilgisayarınızda web sayfalarını çalıştırabilirsiniz. localhost, 127.0.0.1 IP adresi ile eşdeğerdir. Bu, internet üzerinden dışa açılmadan, sadece kendi bilgisayarınızda web sitenizi test etmek için kullanılır. Bu test için çeşitli aracı programlar kullanılır. Bunlardan en kullanışlı olan XAMPP programını kullanmanızı tavsiye ederim. HTML ve CSS ile İlk Web sayfanı yapman için bu programı kullanmanın şart olduğunu belirtmekte fayda var.
XAMPP’yi İndirme ve Kurma
- XAMPP’yi İndirin: XAMPP İndirme Sayfası adresinden işletim sisteminize uygun olan XAMPP sürümünü indirin.
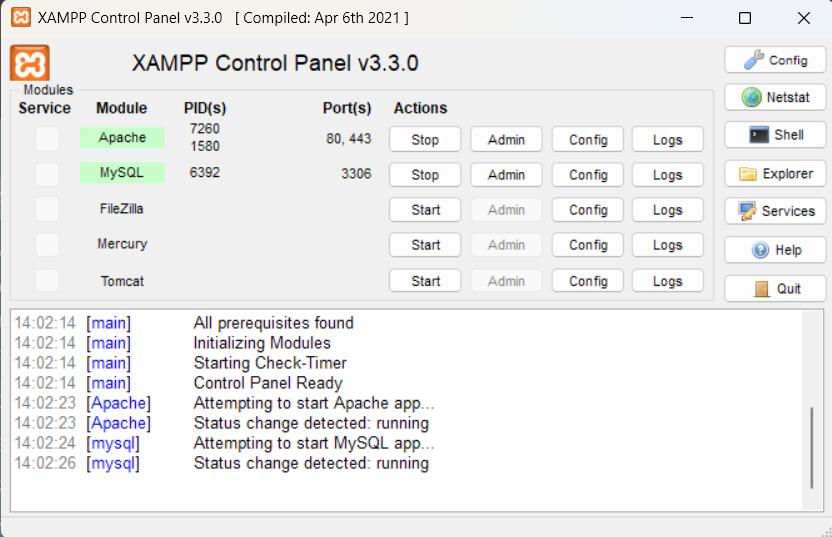
- XAMPP Control Panel: XAMPP’yi kurduktan sonra, kurulum sırasında masaüstüne veya başlat menüsüne eklenen XAMPP Control Panel uygulamasını açın.
- Apache ve MySQL’i Başlatın: Control Panel’de Apache ve MySQL servislerinin yanındaki Start butonlarına tıklayarak başlatın. Bu, localhost üzerinde çalışacak web sunucusunu ve veritabanını başlatır.

Çalışma Alanına Erişim
- XAMPP programı vasıtasıyla localhost üzerinde işlem yapabilmemiz için; bu içerikte hazırlayacağınız html ve css kodlarını bir klasörde kullanmanız gerekmekte. Bu klasör ise htdocs klasörüdür. Bu klasör, XAMPP’nin kurulu olduğu dizinde bulunur. Genellikle bu yol şu şekildedir:
- Windows:
C:\xampp\htdocs\ - Mac:
/Applications/XAMPP/htdocs/
- Windows:
htdocsklasörüne gidin ve yeni bir klasör oluşturun (örneğin,ilk-web-sayfam).- Yazdığınız HTML dosyasını ve CSS dosyasını bu klasöre yapıştırın.
Çalışma alanı için localhost hazırlıkları tamamlandıysa artık kod yazmaya başlayabiliriz. htdocs klasörü içerisinde oluşturduğunuz klasör altında; yeni bir .txt dökümanı oluşturarak kodlarımızı yazmaya başlayabiliriz. (Oluşturduğunuz txt dökümanını “farklı kaydet” yaparak dosya türünü .html olarak kayıt etmeniz gerekmekte. “Örn: test.txt olan dosya ismini test.html yapacaksınız.”)
HTML Kodunu Oluşturalım
HTML ve CSS, modern web tasarımının temel yapı taşlarıdır. HTML (HyperText Markup Language), bir web sayfasının iskeletini oluşturan işaretleme dilidir ve içeriklerin (başlıklar, paragraflar, görseller, bağlantılar gibi) yapısını belirler. CSS (Cascading Style Sheets) ise bu iskeleti görsel açıdan zenginleştirir, renkler, yazı tipleri, arka planlar ve düzen gibi stil unsurlarını kontrol eder. Web sayfalarının kullanıcı dostu ve estetik görünmesi için HTML ve CSS birlikte kullanılır.
Temel HTML iskeletini oluşturmamız gerekiyor. Bir html kod bloğunu oluştururken 5 adet ana etiketimizi kullanmamız gerekiyor.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <!DOCTYPE html> <html> <head> </head> <body> </body> <footer> </footer> </html> |
<!DOCTYPE html> ==> HTML kodları bu etiket ile başlamak zorundadır. Dosya tipinin HTML olduğunu belirtir.
<html> ==> HTML Etiketleri arasında bütün kodlar bu kapsayıcı içerisinde yer alır.
<head> ==> Sitenin üst kısmıdır. Üst menü, logo gibi bileşenler bulunur.
- <meta charset=“UTF-8”> Bu etiket, sayfanın karakter kodlamasını UTF-8 olarak ayarlar, böylece tüm karakterler doğru görüntülenir.
- <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> Bu etiket ise mevcutta ekranın responsive (pencereye duyarlı, mobil uyumlu) olmasını sağlar.
- <title> </title> Tarayıcı sekmesinde görünen başlığı belirler.
- <link rel=“stylesheet” href=“styles.css”> Harici bir CSS dosyasını HTML belgesine bağlar.
<body> ==> Görseller, yazılar, paragraflar; kısacası içeriğe dair bütün veriler body kısmında yazılmaktadır.
<footer> ==> Sitenin en alt kısmıdır. Burası copyright bölümüdür.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | <!-- HTML ve CSS ile İlk Web Sayfanı Yap --> <!-- <!DOCTYPE html>: Bu satır, belgenin HTML5 standardına uygun olduğunu belirtir. --> <html lang="tr"> <!-- Bu etiket, belgenin dilini Türkçe olarak belirtir. --> <head> <!-- <meta charset="UTF-8">: Bu etiket, sayfanın karakter kodlamasını UTF-8 olarak ayarlar, böylece tüm karakterler doğru görüntülenir. --> <meta charset="UTF-8"> <!-- Bu etiket, mobil uyumlu tasarımı sağlar. --> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- Bu etiket, tarayıcı sekmesinde görünen başlığı belirler. --> <title>HTML ve CSS ile İlk Web Sayfanı Yap</title> <!-- Harici bir CSS dosyasını HTML belgesine bağlar. --> <link rel="stylesheet" href="styles.css"> </head> <body> <!-- Sayfanın başlık bölümünü tanımlar. --> <header> <!-- Sayfanın ana başlığını belirtir. --> <h1>Merhaba Dünya!</h1> <!-- Bir paragrafı belirtir. Burada sayfanın açıklaması yer alır. --> <p>Bu, benim ilk web sayfam.</p> </header> <!-- Sayfanın ana içeriğini tanımlar. --> <main> <!-- Sayfanın farklı bölümlerini tanımlar. --> <section> <!-- Bir alt başlık belirtir. --> <h2>Hakkımda</h2> <!-- Bir paragrafı belirtir. Kendinizi tanıttığınız yazı burada yer alır. --> <p>Bu bölümde kendimden bahsediyorum. HTML ve CSS öğreniyorum!</p> </section> <!-- Diğer bir bölüm tanımı, burada ilgi alanlarınız yer alır. --> <section> <!-- Bir alt başlık belirtir. --> <h2>İlgi Alanlarım</h2> <!-- Sırasız bir liste başlatır. --> <ul> <!-- Liste elemanlarını belirtir. --> <li>Web Tasarım</li> <li>Programlama</li> <li>Yürüyüş</li> </ul> </section> </main> <!-- Bu etiket, sayfanın alt bilgi kısmını tanımlar. --> <footer> <!-- Sayfanın alt kısmında telif hakkı bilgisini içerir. --> <p>© 2024 İlk Web Sayfam</p> </footer> </body> </html> |
Web Sayfasını Test Etme
- Tarayıcıda Web Sayfasını Açma: Web sayfanızı test etmek için tarayıcınızın adres çubuğuna şu adresi yazın:
http://localhost/ilk-web-sayfam/(Buradailk-web-sayfamsizin oluşturduğunuz klasör adıdır.)
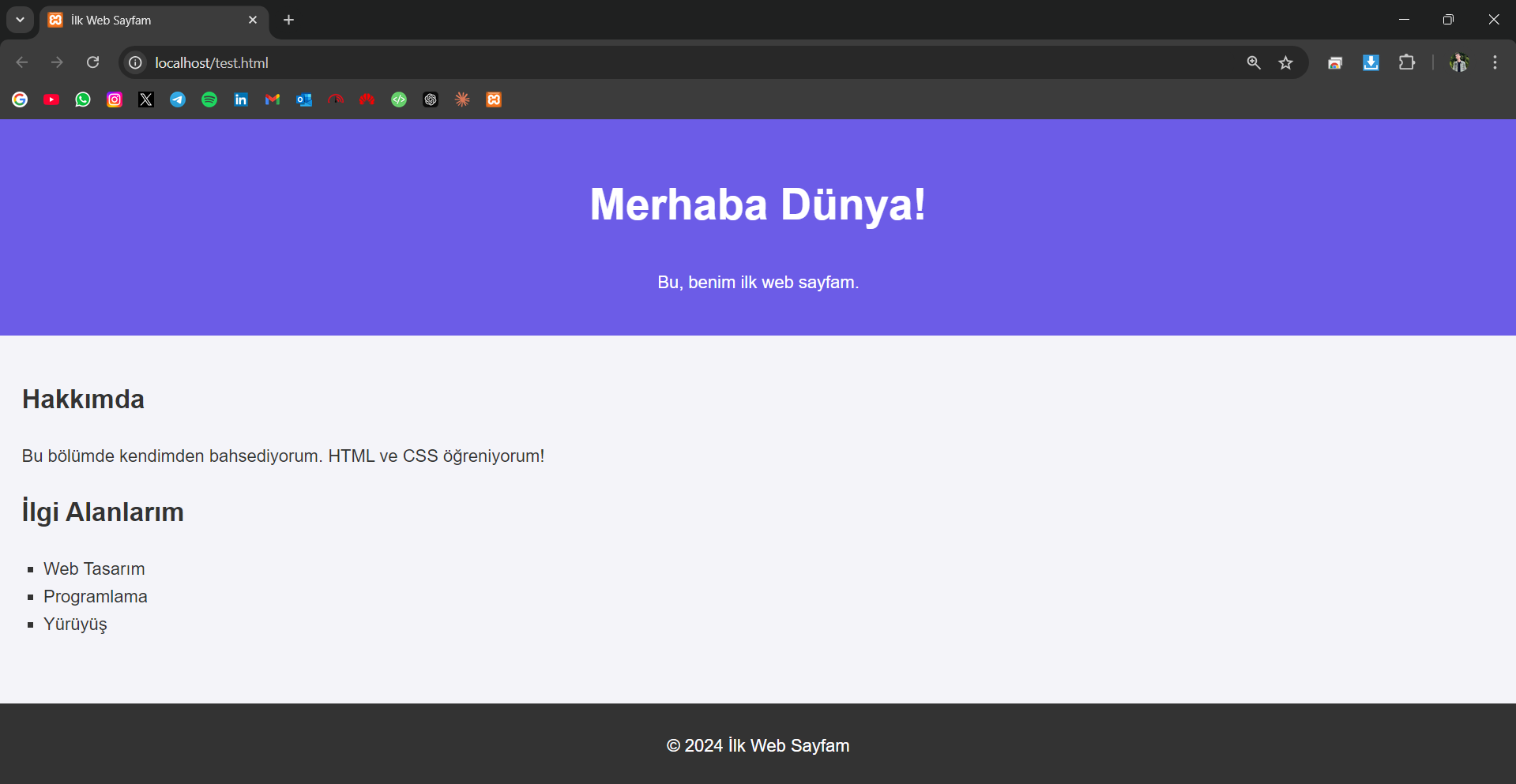
- Web Sayfasını Görüntüleme: Bu adresi yazdığınızda, tarayıcıda yazdığınız HTML ve CSS dosyalarındaki içeriği görmelisiniz. Eğer herhangi bir hata almazsanız, sayfanız localhost üzerinde çalışıyordur. HTML ve CSS ile İlk web sayfanı yapmanın ilk temelini attın demektir.
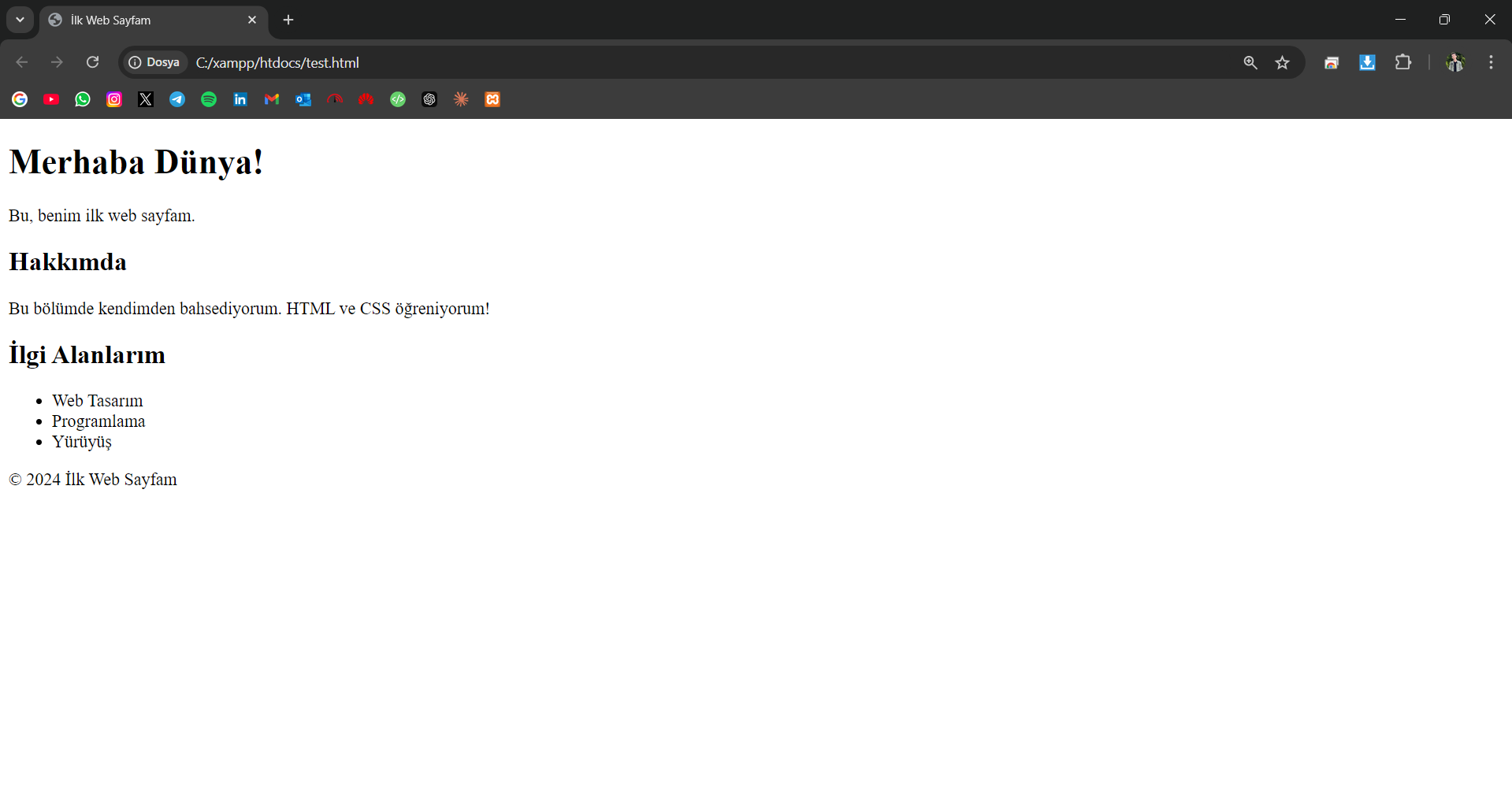
Bu kodu editörünüzde .html uzantısıyla kayıt ettikten sonra, localhost üzerinde çalıştırabilirsiniz. Tarayıcı kısmına http://localhost/ veya file:///C:/xampp/htdocs/klasoradi/test.html şeklinde yazarak erişim sağlayabilirsiniz. Yazdığımız koda baktığımızda; Başlık, içerik ve alt kısımdaki telif hakkı bilgileri gibi öğeler yer almakta. Sayfa, kullanıcıya basit bir şekilde kişisel bilgilerini ve ilgi alanlarını sunmak için tasarlanmış durumda. CSS dosyasına bağlantı verilmiş olsa da, bu dosya şu an içerikte yok. Zaten ön izlemesine baktığınız zamanda düz, basit bir ekran sizi karşılayacak.

CSS Kodunu Oluşturalım
Gördüğünüz üzere şuan html kodumuz sade, özelleştirme yapılmamış bir durumda. Bunun için CSS kodlarına ihtiyacımız var. Head kodlarının içerisinde, harici olarak bir CSS sayfasının bağlantısını vermiştik. <link rel="stylesheet" href="styles.css"> Bu sayede harici bir dosyadan CSS kodlarını çekebiliyoruz. Bunu harici bir CSS dosyasından çekmek yerine, <style> .. </style> kod bloğu içerisinde de yazabilirdik. Fakat kodların daha anlaşılabilir olması, daha profesyonel ve kullanışlı olması açısından harici bir dosyadan çekmeniz daha uygun olacaktır.
Çalıştığımız klasör içerisinde styles adında bir dosya oluşturalım. Yazacağımız css kodları bu dosya içerisinde yer alacak. Aynı html dosyamızda yaptığımız gibi bunun da dosya uzantısını .css olarak kayıt etmeniz gerekmekte.
CSS kodlarını oluşturalım ve yazdığımız kodların ne anlama geldiğini adım adım açıklayarak ilerleyelim.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /* body etiketi için stil kuralları */ body { font-family: Arial, sans-serif; /* Sayfadaki yazı tipi Arial olarak ayarlanır. Sans-serif, yedek font olarak belirlenir. */ margin: 0; /* Sayfanın kenar boşlukları sıfırlanır. */ padding: 0; /* Sayfanın içindeki boşluklar sıfırlanır. */ line-height: 1.6; /* Satırlar arasındaki mesafe 1.6 katı olarak ayarlanır. */ background-color: #f4f4f9; /* Sayfa arka plan rengi çok açık gri (#f4f4f9) olarak belirlenir. */ color: #333; /* Metin rengi koyu gri (#333) olarak ayarlanır. */ } /* header etiketi için stil kuralları */ header { background: #6c5ce7; /* Başlık bölümünün arka plan rengi mor (#6c5ce7) olarak ayarlanır. */ color: white; /* Başlık metninin rengi beyaz olarak belirlenir. */ padding: 20px; /* Başlık bölümüne 20px iç boşluk eklenir. */ text-align: center; /* Başlık metni ortalanır. */ } /* h1 etiketi için stil kuralları */ h1 { font-size: 2.5rem; /* Başlık yazısının font büyüklüğü 2.5rem olarak belirlenir. */ } /* main etiketi için stil kuralları */ main { padding: 20px; /* Ana içerik bölümüne 20px iç boşluk eklenir. */ } /* section etiketi için stil kuralları */ section { margin-bottom: 20px; /* Her bölümün altına 20px boşluk eklenir. */ } /* ul (unordered list) etiketi için stil kuralları */ ul { list-style-type: square; /* Liste elemanlarının başına kare işareti gelir. */ padding-left: 20px; /* Listenin sol kenarından 20px boşluk bırakılır. */ } /* footer etiketi için stil kuralları */ footer { background: #333; /* Alt bilgi bölümünün arka plan rengi koyu gri (#333) olarak ayarlanır. */ color: white; /* Alt bilgi metninin rengi beyaz olarak belirlenir. */ text-align: center; /* Alt bilgi metni ortalanır. */ padding: 10px 0; /* Alt bilgiye 10px üst ve alt iç boşluk eklenir. */ margin-top: 20px; /* Alt bilgiye 20px üstten boşluk eklenir. */ } |