
HTML ile sitemizi veya bir html dökümanını düzenlerken bir takım semantik etiketler kullanmamız gerekebilir.
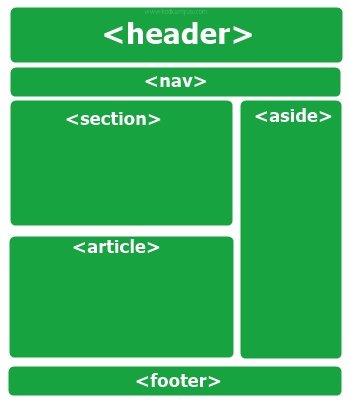
HTML semantik etiketler sayfanın bölümlerini oluşturan ve temel html yapısına dayalı olarak bölümleme işlemini yerine getirmektedir.
HTML Semantik elementler; kodlar uygulandığı zaman tarayıcıya hem de geliştiriciye etiketlerin kullanış amacını net bir ifadeyle belirtir.
Gelin şimdi birlikte HTML semantik etiketlerin kullanış biçimini ayrıntılı bir şekilde inceleyelim.
<header> Elementi
Sitenin üst bölümünü oluşturmak için kullanılır.
1 2 3 4 5 6 7 8 9 10 11 | <head> <h1>ÜST MENÜ</h1> <nav> <ul> <a href="#">Ana Sayfa</a> <a href="#">Hakkımda</a> <a href="#">İletişim</a> <a href="#">Blog</a> </ul> </head> |
<section> Elementi
Site içerisinde ki içeriğin, sayfanın bölümü olduğunu ifade eder
1 2 3 4 | <section> <h3>HTML Dersleri</h3> <p>Kod Kampüsü HTML Dersleri</p> </section> |
<article> Elementi
Site içerisinde yazı bölümü oluşturmak için kullanılır.
1 2 3 | <article"> <p>Kod Kampüsü HTML Dersleri</p> </article> |
<nav> Elementi
Site içerisinde menü oluştururken kullanılır.
1 2 3 4 5 6 | <nav> <a href="#">Ana Sayfa</a> <a href="#">Hakkımda</a> <a href="#">İletişim</a> <a href="#">Blog</a> </nav> |
<aside> Elementi
Sitenin sağ / sol sidebar bölümünü oluştururken kullanılır.
1 2 3 4 5 6 7 8 | <aside> <nav> <a href="#">Ana Sayfa</a> <a href="#">Hakkımda</a> <a href="#">İletişim</a> <a href="#">Blog</a> </nav> </aside> |
<footer> Elementi
Sitenin alt bölümünü oluştururken kullanılır
1 2 3 | <article"> <p>Copyright © 2021 Kod Kampüsü</p> </article> |