HTML ile elde bulunan verileri listeleme yapmak oldukça kolay. HTML listeler konusunda sizlere liste oluşturmayı, sıralı ve sırasız listelerin mantığını göstereceğim.
Sıralı Listeler
- Elma
- Armut
- Ayva
Şimdi bu listelerin mantığını ve nasıl oluşturulduğuna bakalım.
Listelerin maddeleri li etiketi ile eklenir.
Sırasız listeler uletiketi ile ifade edilir.
Sıralı listeler ol etiketi ile ifade edilir.
Sırasız Listeler
uletiketi ile yapılmaktadır. Bu tip listelerde şekiller ile listeleme yapılmaktadır. Kare, daire, disk gibi şekillerle belirtilmektedir. Default olarak daire şekli gelir.
1 2 3 4 5 | <ul> <!--Sırasız liste tanımlamasını yaptık--> <li>Çay</li> <!--Listenin maddelerini giriyoruz--> <li>Kahve</li> <li>Su</li> </ul> |
- Çay
- Kahve
- Su
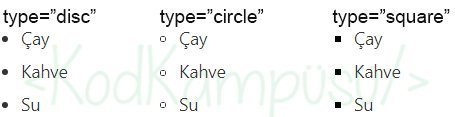
Bu maddelerin şekillerini değiştirmek istersek aşağıda ki özelliklere göz atmalısınız:
type=”none” –> İşareti kaldırır
type=”square” –> Kare işaretli
type=”circle” –> İçi boş daire işaretli
type=”disc” –> Daire işaretli
1 2 3 4 5 | <ul type="square"> <!--Listeyi kare işaretle listeledik--> <li>Çay</li> <li>Kahve</li> <li>Su</li> </ul> |

Sıralı Listeler
ol etiketi ile yapılmaktadır. 1-2-3 /A-B-C gibi düzenli sıra şeklinde belirtilecek liste türlerinde kullanılır.
1 2 3 4 5 | <ol> <!--Sıralı liste tanımlaması yaptık--> <li>Çay</li> <!--Listenin maddelerini giriyoruz--> <li>Kahve</li> <li>Su</li> </ol> |
- Çay
- Kahve
- Su
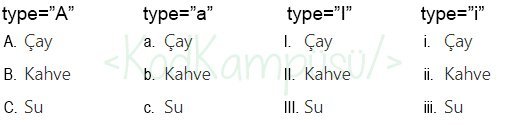
Bu maddelerin belirme türlerini harflerle, romen rakamlarıyla belirtebiliriz.
type=”A” –> Sıralamayı büyük harflerle A’dan başlayarak yapar.
type=”a” –> Sıralamayı küçük harfle a’dan başlayarak yapar.
type=”I” –> Sıralamayı büyük harflerle romen rakamlarıyla yapar.
type=”i” –> Sıralamayı küçük harflerle romen rakamlarıyla yapar
1 2 3 4 5 | <ol type="A"> <!--Listeyi büyük A ile listeledik--> <li>Çay</li> <li>Kahve</li> <li>Su</li> </ol> |