Form etiketleri, adından da anlaşılacağı gibi kullanıcıdan veri girişi alan form oluşumlarıdır. Çeşitli metin kutuları, butonlar, işaretleme kutucukları gibi öğeleri içinde barındırır.
Aşağıda HTML Form etiketi hakkında bilmeniz gereken bütün etiketler bulunmakta.
<form> | Formu oluşturan temel etikettir. | <legend> | Öğe grupları için başlık oluşturur | |
<input> | Kullanıcıdan veri girişini kontrol eder. | <select> | Form içerisinde açılır liste oluşturur. | |
<textarea> | Metin giriş kutusudur. | <optgroup> | Açılır listede ilgili seçenekler tanımlar. | |
<label> | Form üzerinde metin etiketi oluşturur. | <option> | Açılır listede seçenek tanımlar. | |
<fieldset> | Öğeleri form içerisinde gruplara ayırır. | <button> | Form içerisinde buton oluşturur. |
HTML Form Etiketi örnekleri
Örneklerle birlikte form etiketlerinin kullanımı ve nasıl oluşturulduğuna ayrıntılı bir şekilde bakalım.
Basit bir kullanıcı adı – şifre formu oluşturalım.
1 2 3 4 5 6 7 8 9 10 | <form> <input type="text" placeholder="Kullanıcı adı"> <!--tipi text olan basit yazı kutusu tanımladık, placeholder görünmez yazıdır--> <input type="password" placeholder="Şifre"> <!--tipi password olan şifre kutusu tanımladık, aynı şekilde placeholder ile görünmez yazı ekledik.--> <input type="button" value="Gönder"> <!--Formu göndermesi için buton tanımladık ve value değerine gönder yazdık--> </form> |

Cinsiyet seçimi için bir radio buton oluşturalım
1 2 3 4 5 | <form> <label> Cinsiyetiniz: </label> <input type="radio"> Kız <input type="radio"> Erkek <form> |
![]()
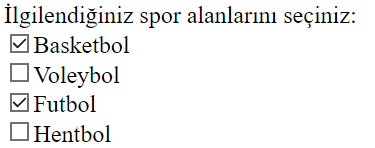
Onay kutucuğu bulunan bir checkbox oluşturalım
1 2 3 4 5 6 7 8 | <form> <label>İlgilendiğiniz spor alanlarını seçiniz: </label> <br> <input type="checkbox">Basketbol <br> <input type="checkbox">Voleybol <br> <input type="checkbox">Futbol <br> <input type="checkbox">Hentbol <br> </form> |

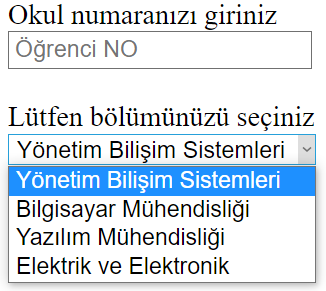
Metin girişi ve açılır penceresi bulunan bir form oluşturalım
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <form> <label> Okul numaranızı giriniz </label> <!--Bir açıklama bölümü oluşturduk--> <br> <input type="text" placeholder="Öğrenci NO"> <!--Yazı kutusu tanımladık--> <br> <br> <label> Lütfen bölümünüzü seçiniz </label> <!--Bir açıklama bölümü oluşturduk--> <br> <select> <!--Açılır pencerenin tanımlamasını yaptık--> <option>Yönetim Bilişim Sistemleri</option> <!--Açılır pencerenin içeriklerini girdik--> <option>Bilgisayar Mühendisliği</option> <option>Yazılım Mühendisliği</option> <option>Elektrik ve Elektronik</option> </select> </form> |

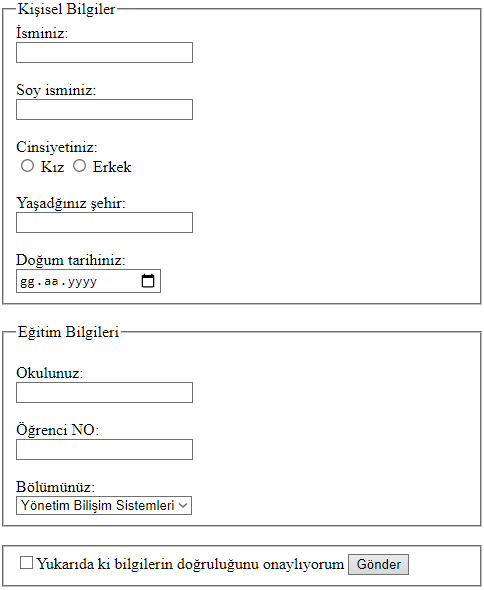
Radiobox, chechbox gibi çeşitli fonksiyonlar bulunan bir örnek yapalım
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | <form> <fieldset> <!--Öğeleri grup içerisine aldık--> <legend>Kişisel Bilgiler</legend> <!--Grup başlığı tanımladık--> <label>İsminiz: </label> <br> <!--Yazı etiketi oluşturduk--> <input type="text"> <br> <br> <!--Veri girişi için text box oluşturduk--> <label>Soy isminiz: </label> <br> <input type="text"> <br> <br> <label>Cinsiyetiniz: </label> <br> <input type="radio" name="Cinsiyet"> Kız <input type="radio" name="Cinsiyet"> Erkek <!--radio butonlar, sadece bir tanesi seçilen kutucuklardır.--> <br> <br> <label>Yaşadğınız şehir: </label> <br> <input type="text"> <br> <br> <label>Doğum tarihiniz: </label> <br> <input type="date"> <!--Tarih girişleri için type data seçilir--> </fieldset> <!--Grubu kapattık--> <br> <fieldset> <legend>Eğitim Bilgileri</legend> <br> <label>Okulunuz: </label> <br> <input type="text"> <br> <br> <label>Öğrenci NO: </label> <br> <input type="text"> <br> <br> <label>Bölümünüz: </label> <br> <select> <!--Açılır pencere oluşturduk--> <option>Yönetim Bilişim Sistemleri</option> <!--Öğelerini ekledik--> <option>Bilgisayar Mühendisliği</option> <option>Yazılım Mühendisliği</option> <option>Elektrik ve Elektronik</option> </select> </fieldset> <br> <fieldset> <input type="checkbox">Yukarıda ki bilgilerin doğruluğunu onaylıyorum <!--chechbox'lar, işaretlenebilir, işareti kaldırılabilir onay kutucuklarıdır--> <input type="button" value="Gönder"> <!--Gönder butonu oluşturduk--> </fieldset> </form> |

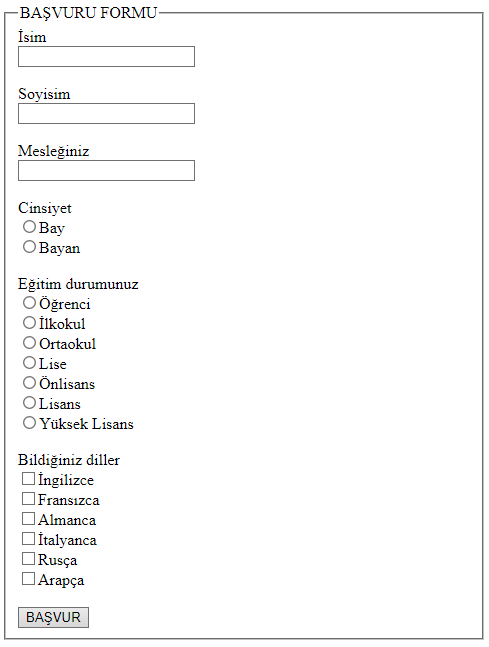
Radio buton, check box gibi öğelerin bulunduğu örnek
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <form> <fieldset> <legend>BAŞVURU FORMU</legend> <label>İsim</label><br> <input type="text"><br> <br> <label>Soyisim</label><br> <input type="text"><br> <br> <label>Mesleğiniz</label><br> <input type="text"><br> <br> <label>Cinsiyet</label><br> <input type="radio"/>Bay <br> <input type="radio"/>Bayan <br> <br> <label>Eğitim durumunuz</label> <br> <input type="radio">Öğrenci <br> <input type="radio">İlkokul <br> <input type="radio">Ortaokul <br> <input type="radio">Lise <br> <input type="radio">Önlisans <br> <input type="radio">Lisans <br> <input type="radio">Yüksek Lisans <br> <br> <label>Bildiğiniz diller</label> <br> <input type="checkbox">İngilizce <br> <input type="checkbox">Fransızca <br> <input type="checkbox">Almanca <br> <input type="checkbox">İtalyanca <br> <input type="checkbox">Rusça <br> <input type="checkbox">Arapça <br> <br> <input type="submit" value="BAŞVUR"> </fieldset> </form> |