Web sitenizde veya HTML dökümanınızda, mevcutta var olan sayfaya bir multimedya akışı (video,müzik v.b) eklemek isterseniz <embed> etiketini kullanmalısınız. Web sitenize video veya ses eklemenin en kolay yolu, HTML Embed etiketi kullanmaktır. Bu etiket, sayfa içerisinde kullanıldığı zaman tarayıcıya; eklenen bu multimedya ortamını otomatik tanımlamasına olanak sağlar. Bazı tarayıcılar <embed> etiketini desteklemeyebilir. Bu tür tarayıcılar için kullanmanız gereken etiket <noembed> etiketidir. Embed etiketi alternatifi olarak video ve müzik eklemek için aynı zamanda <video> ve <audio> etiketi kullanabilirsiniz.
HTML Embed Etiketi
1 | <embed src="videoadi.mpeg"> |
Embed destekleyen tarayıcılar:
HTML Embed Etiketi parametreleri
src
Medya içeriğinin kaynak hedef bağlantısını belirtir.
1 | <embed src="videoadi.mpeg"> |
height
İçeriğin yüksekliğini ayarlar.
1 | <embed src="videoadi.mpeg" height="400px"> |
width
İçeriğin genişliğini ayarlar.
1 | <embed src="videoadi.mpeg" width="400px"> |
type
İçeriğin medya tipini belirtir.
Desteklenen medya tipleri :
1 | <embed src="videoadi.mpeg" type="video/mpeg"> |
volume
Medyanın ses seviyesini ayarlar.
1 | <embed src="videoadi.mpeg" volume="80"> |
loop
Medyanın oynatması bittikten sonra döngü halinde sürekli oynatmasını sağlar.
1 | <embed src="videoadi.mpeg" loop="true"> |
aurostart
Medya içeriğinin bulunduğu sayfaya girince, medyanın otomatik başlamasını sağlar.
1 | <embed src="videoadi.mpeg" autostart="true"> |
Youtube Embed kodu ile video ekleme
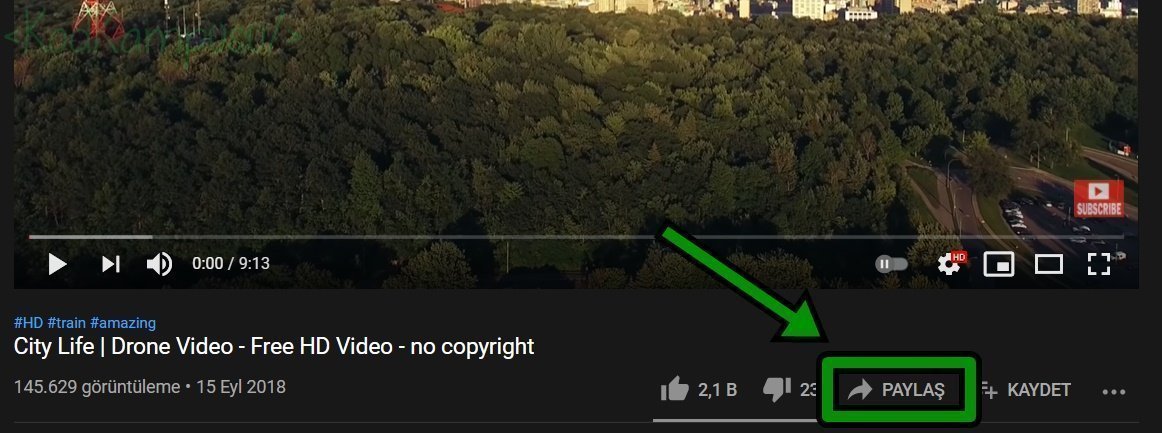
Web sitenize herhangi bir youtube videosu eklemek isterseniz, youtube’dan bir video seçelim. Ardından videonun altında bulunan butonlarda paylaş butonuna tıklayalım.

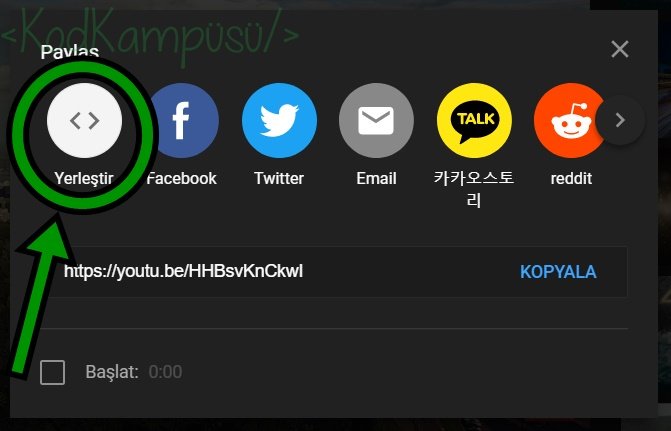
Çıkan pencere içerisinde yerleştir ikonuna tıklayalım.

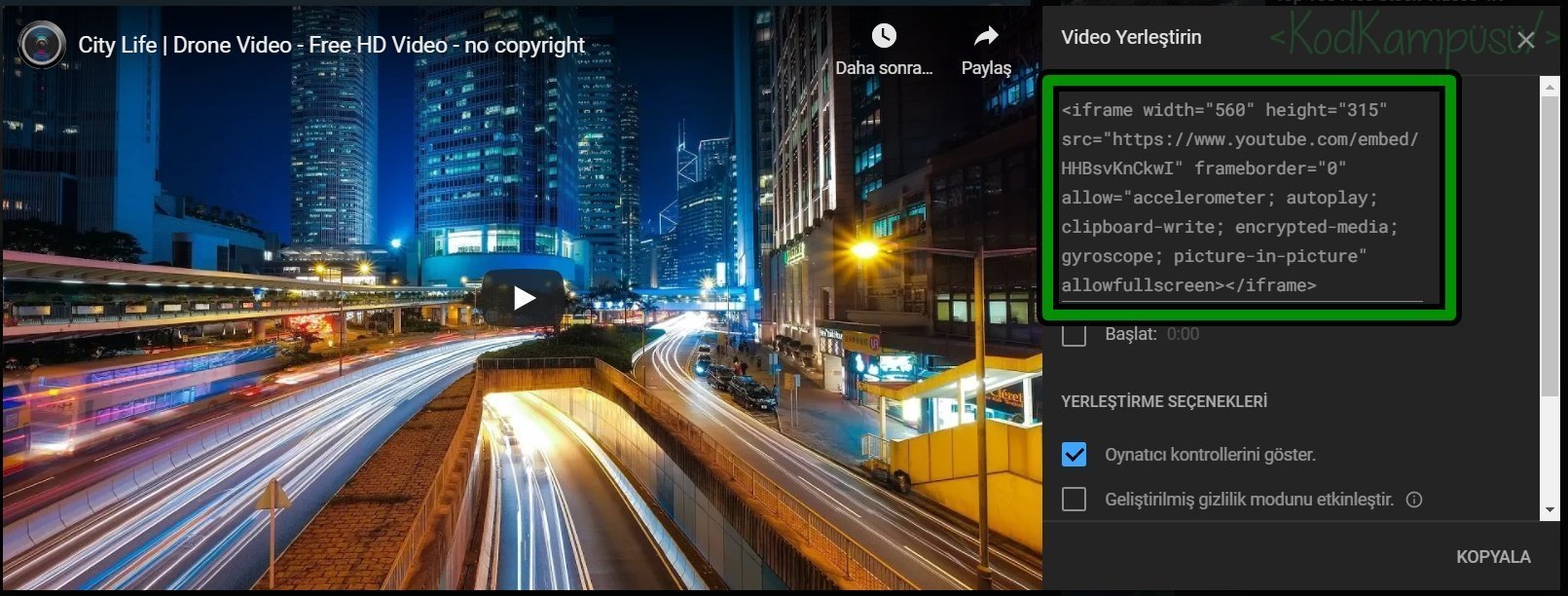
Çıkan pencerede bulunan html kodunu kopyalayarak web sitenize youtube videosu ekleyebilirsiniz.

1 2 3 | <iframe width="560" height="315" src="https://www.youtube.com/embed/HHBsvKnCkwI" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> |






html konularının devamı gelsin
Zaman içerisinde yeni konularımız ve örnek kodlarımız gelecektir takipte kalmayı unutmayın :)