HTML Div etiketi, html sayfası içinde bölüm oluşturmak için kullanılır.
Div etiketi tek başına bir anlam ifade etmemektedir. Div etiketini CSS ile birleştirerek çeşitli özelleştirmeler yapılmaktadır. CSS hakkında temel bilgilere göz atmak için, CSS yazımızı okuyabilirsiniz.
HTML Div Etiketi
1 | <div> ....... </div> |
Div etiketinin örnek kullanımına bir göz atalım.
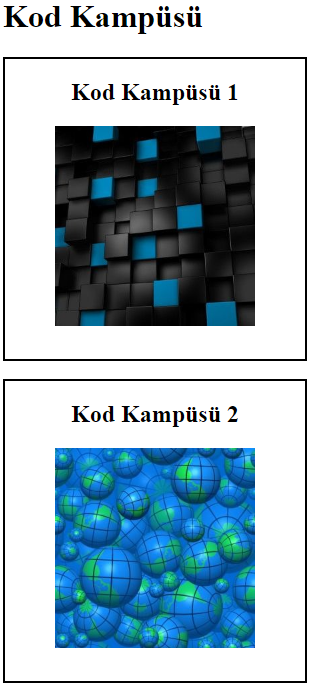
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <head> <style> div { /* Div etiketlerini çerçeve içerisine alarak bölümleri belirginleştirdik */ width: 300px; height: 300px; border: 2px solid black; text-align: center; } img { /* Eklediğimiz resimlerin boyut değerlerini değiştirdik */ width: 200px; height: 200px; } </style> </head> <body> <h1>Kod Kampüsü</h1> <div> <h2>Kod Kampüsü 1</h2> <img src="https://i.hizliresim.com/FyWik7.jpg"> </div> <br> <div> <h2>Kod Kampüsü 2</h2> <img src="https://i.hizliresim.com/j2XIM9.jpg"> </div> </body> |

Şimdi biraz daha ayrıntıya girerek, div içerisinde class tanımlaması yapalım ve bu div class bölümlerini ayrı ayrı özelleştirelim.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <head> <style> .programlama{ /* Div class sınıfı programlama olan bölümü özelleştiriyoruz */ color: red; border: 2px solid black; } .webprogramlama{ /* Div class sınıfı webprogramlama olan bölümü özelleştiriyoruz */ color: green; border: 2px solid black; } .programlama h1{ /* Programlama sınıfına dahil olan h1 başlığını özelleştiriyoruz */ color: blue; } .webprogramlama h1{ /* webprogramlama sınıfına dahil olan h1 başlığını özelleştiriyoruz */ color: orange; } </style> </head> <body> <div class="programlama"> <!--class sınıfı programlama olan bir div bölümü oluşturuyoruz--> <h1>Güncel Programlama Dilleri</h1> <p>C#</p> <p>Java</p> <p>C++</p> </div> <br> <div class="webprogramlama"> <!--class sınıfı webprogramlamaolan bir div bölümü oluşturuyoruz--> <h1>Güncel Web Programlama Dilleri</h1> <p>HTML</p> <p>CSS</p> <p>JavaScript</p> </div> </body> |