CSS konumlandırma özelliği sayesinde; web sitesinde bulunan içeriklerin ve öğe gruplarının konumlandırmasını kolayca yapabilmekteyiz. Genellikle, web sitesi içerisinde bulunan div elementleri üzerinde kullanılır. CSS Konumlandırma yaparken çeşitli parametre özellikleri kullanmaktayız: Static – Fixed – Relative – Absolute – z-index
Konumlandırma yaparken kullanılabilir parametreler:
| Özellik | Açıklama | Aldığı Değerler |
|---|---|---|
| bottom | Alt boşluğu ayarlar | Auto, sayı değeri |
| top | Üst boşluğu ayarlar | Auto, sayı değeri |
| left | Sol boşluğu ayarlar | Auto, sayı değeri |
| right | Sağ boşluğu ayarlar | Auto, sayı değeri |
| clip | Elemanı kırpmak içindir | Auto, Shape |
| overflow | Sınırları taştığı zaman oluşacak eylemi belirtir | Auto, Hidden, Scroll, Visible |
| position | Nesne konumunu belirtir | Absolute, Fixed, Relative, Static |
| z-index | Z eksenine göre ayarlar | Auto, sayı değeri |
Statik konumlandırma (position:static;)
Konumlandırmanın varsayılan olarak değeridir. Statik olarak konumlandırılan öğelerin durumunda değişim olmaz.

1 2 3 4 5 | <body> <div class="kutu1"></div> <div class="kutu2"></div> <div class="kutu3"></div> </body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <style> .kutu1 { position: static; border: 2px solid violet; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: static; border: 2px solid firebrick; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: static; border: 2px solid orange; height: 150px; width: 150px; margin: 6px 0; } </style> |
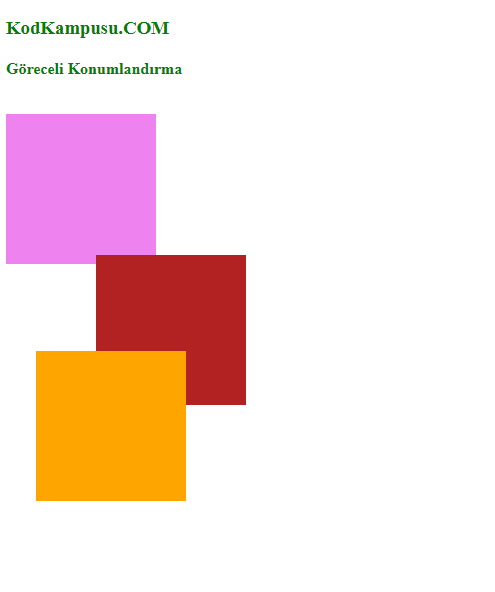
Göreceli Konumlandırma (position:relative;)
Div bölümlerinin birbirleriyle olan konumlandırması için kullanılır. Div bölümlerinin arasında ki uzaklık, konumu, durumu gibi ayarlamalar yapmak için kullanılır.

1 2 3 4 5 | <body> <div class="kutu1"></div> <div class="kutu2"></div> <div class="kutu3"></div> </body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <style> .kutu1 { position: relative; background-color: violet; bottom: -15px; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: relative; background-color: firebrick; left:90px; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: relative; background-color: orange; left:30px; top:-60px; height: 150px; width: 150px; margin: 6px 0; } </style> |
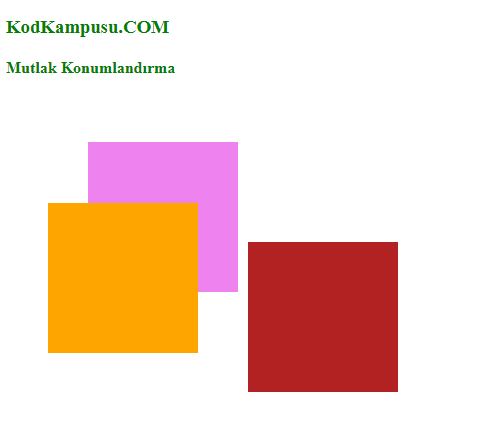
Mutlak Konumlandırma (position:absolute;)
Konumlandırma yaparken belirtilen değerleri, tarayıcı penceresine göre ayarlayarak mutlak konumlandırmayı gerçekleştirir.

1 2 3 4 5 | <body> <div class="kutu1"></div> <div class="kutu2"></div> <div class="kutu3"></div> </body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <style> .kutu1 { position: absolute; background-color: violet; bottom: 300px; right: 200px; left: 90px; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: absolute; background-color: firebrick; bottom: 200px; right: 300px; left: 250px; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: absolute; background-color: orange; bottom: 100px; top: 200px; right: 200px; left: 50px; height: 150px; width: 150px; margin: 6px 0; } </style> |
Örtüşen Elemanları Konumlandırma (z-index)
Div elemanlarının hangisinin üstte, hangisinin arkada gözükeceğini z-index parametresi ile yapmaktayız.
İlk olarak kutularımızı tanıyalım.
Pembe kutu: kutu1 | Kahverengi kutu: kutu2 | Turuncu kutu: kutu3
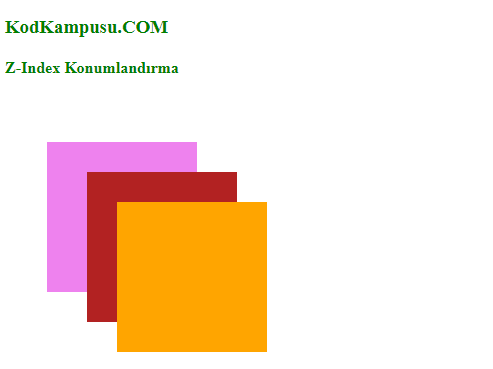
Birinci örneğimizde: turuncu kutu en başta, kahverengi kutu ortada, pembe kutu en arkada olacak şekilde ayarlayalım.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <style> .kutu1 { position: absolute; z-index: 1; background-color: violet; bottom: 300px; right: 80px; left: 50px; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: absolute; z-index: 2; background-color: firebrick; bottom: 270px; right: 100px; left: 90px; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: absolute; z-index: 3; background-color: orange; bottom: 240px; right: 150px; left: 120px; height: 150px; width: 150px; margin: 6px 0; } </style> |
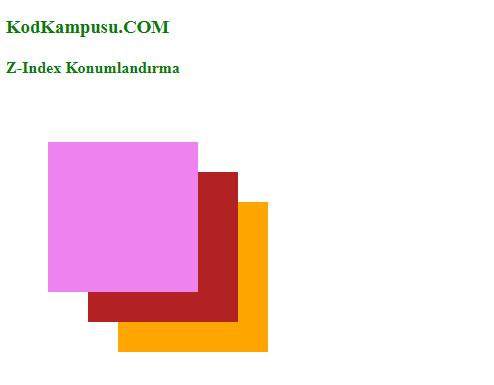
İkini örneğimizde: pembe kutu en başta, kahverengi kutu ortada, turuncu kutu en arkada olacak şekilde ayarlayalım.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <style> .kutu1 { position: absolute; z-index: 3; background-color: violet; bottom: 300px; right: 80px; left: 50px; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: absolute; z-index: 2; background-color: firebrick; bottom: 270px; right: 100px; left: 90px; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: absolute; z-index: 1; background-color: orange; bottom: 240px; right: 150px; left: 120px; height: 150px; width: 150px; margin: 6px 0; } </style> |
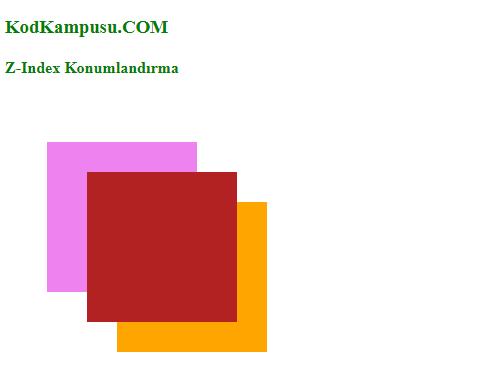
Üçüncü örneğimizde: kahverengi kutu önde, diğer iki kutumuz arkada olacak şekilde ayarlayalım.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <style> .kutu1 { position: absolute; z-index: 0; background-color: violet; bottom: 300px; right: 80px; left: 50px; height: 150px; width: 150px; margin: 6px 0; } .kutu2 { position: absolute; z-index: 1; background-color: firebrick; bottom: 270px; right: 100px; left: 90px; height: 150px; width: 150px; margin: 6px 0; } .kutu3 { position: absolute; z-index: 0; background-color: orange; bottom: 240px; right: 150px; left: 120px; height: 150px; width: 150px; margin: 6px 0; } </style> |







oktay ala sonunda işinin başına döndü
iyi dedin gral bir araya karışık ramazan ile bayram tatili felan vardı sanırsam bitti sanırsam