Web sitesinin veya HTML dokümanımızın arka plan özelleştirmelerini yaparken HTML ile belli bir yere kadar yapmaktayız. CSS ile bu özelleştirmeleri daha biçimsel ve görsel hale getirerek görsel uyumu en iyi hale getirebiliriz. CSS Arka Plan özellikleri, HTML ile yapılan özelleştirme temellerine dayalıdır. CSS Arka plan özelliklerini ayarlarken kullandığımız değerlere ayrıntılı bir şekilde inceleyelim.
Arka plan rengi belirleme (background-color)
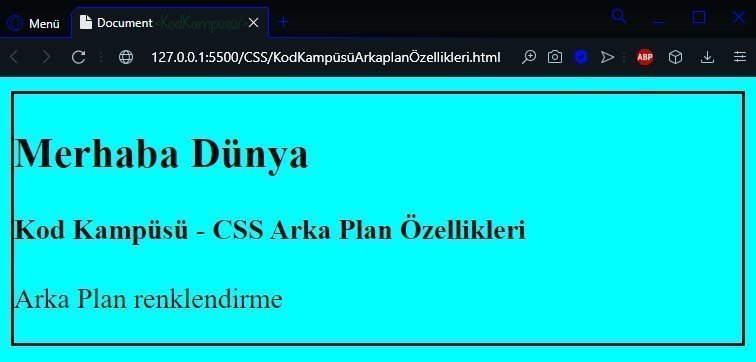
Web sitemizin arka plan tasarımını yaparken, düz renk şeklinde yapabiliriz.
Renklendirme yaparken background-color parametresini kullanmaktayız.
Renklendirme yaparken HTML Renk kodlarını kullanmaktayız.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <style> body { background-color: cyan; } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan renklendirme</p> </body> </html> |

Arka plan resim ekleme (background-image)
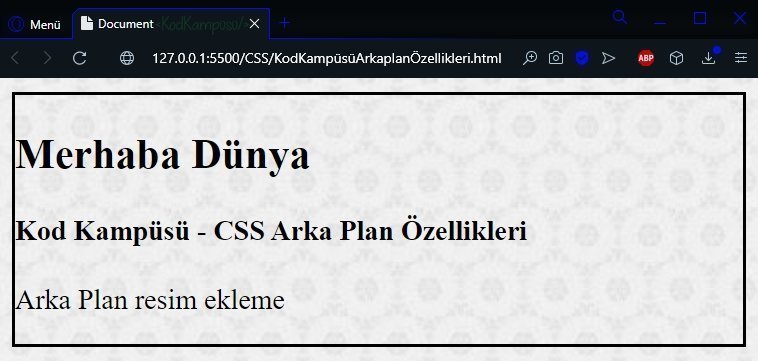
Arka plana, renk haricinde resim eklemesi yapabiliriz. Google‘da bulunan çeşitli web site background, texture resimlerini kullanarak daha şık hale getirebiliriz.
Resim eklerken background-image parametresini kullanmaktayız.
Resim eklemesi yaparken eklenecek olan resimi dosya yolu olarak veya resim linki olarak ekleyebiliriz.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <style> body { background-image: url('https://www.kodkampusu.com/wp-content/uploads/2021/03/CSS-Arka-Plan-Resim-Ekleme-Texture.jpg'); } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan resim ekleme</p> </body> </html> |

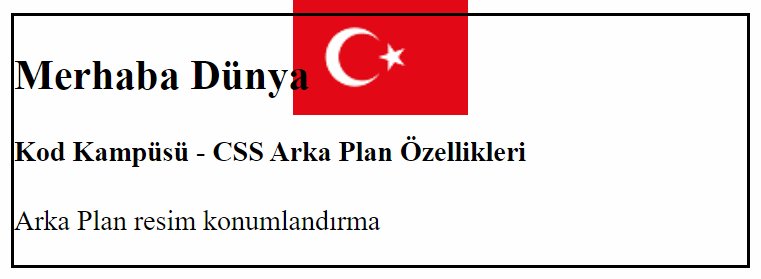
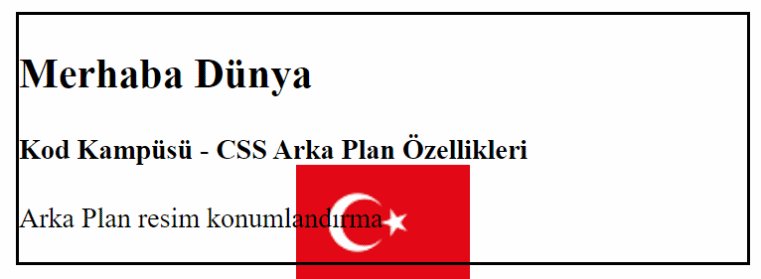
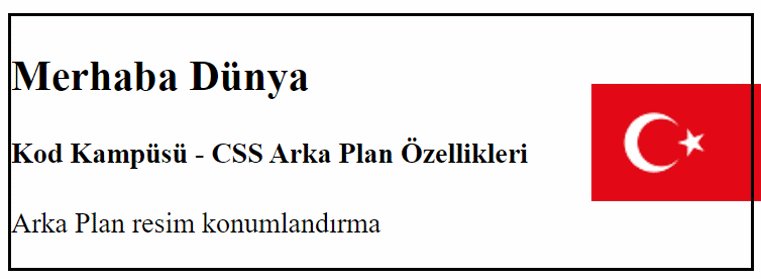
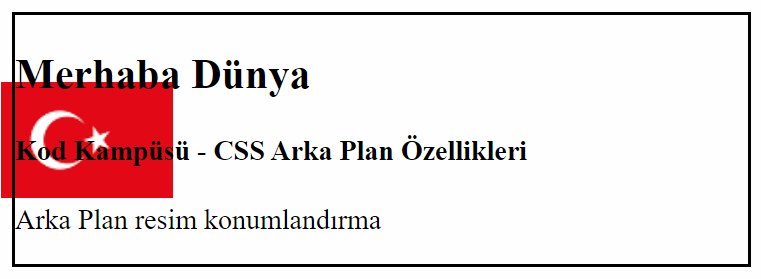
Arka plan resminin konumlandırılması (background-position)
Arka plan resminin konumunu belirlemek için background-position parametresi kullanılır.
x ve y eksenlerinin değer almasıyla konumlandırma yapılır.
Konumlandırma yaparken çeşitli değerler kullanılmaktadır.
top | Üst konum |
bottom | Aşağı konum |
center | Orta konum |
right | Sağ konum |
left | Sol konum |
top center | Üst orta konum | bottom center | Alt orta konum | |
top right | Üst sağ konum | bottom right | Alt sağ konum | |
top left | Üst sol konum | bottom left | Alt sol konum | |
center center | Ortalanmış konum | right top | Sağ üst konum | |
center right | Orta sağ konum | right bottom | Sağ alt konum | |
center left | Orta sol konum | right center | Sağ orta konum | |
left top | Sol üst konum | |||
left bottom | Sol alt konum | |||
left center | Sol orta konum |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <head> <style> body { background-image: url('resimurl.jpg'); background-position: center; } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan resim konumlandırma</p> </body> </html> |

Arka plan resminin sabit durması (background-attachment)
Arka planda eklediğiniz resimin, sayfanın altına doğru inildiği zaman, sabit şekilde yukarda durmasını veya aşağı indikçe resminde aşağı inmesini ayarlayabilirsiniz.
background-attachment parametresi kullanılarak yapılmaktadır. Çeşitli değerler alarak özelleştirme yapılmaktadır.
fixed | Arka plan resmini sabit olarak tutar. |
scroll | Arka plan resmini, içerikle beraber aşağı kaydırır. |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html> <head> <style> body { background-image: url('resimurl.jpg'); background-attachment: fixed; } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan resim sabitliği</p> <br> <p> ...İÇERİK YAZILARI ... </p> </body> </html> |

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html> <head> <style> body { background-image: url('resimurl.jpg'); background-attachment: scroll; } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan resim sabitliği</p> <br> <p> ...İÇERİK YAZILARI ... </p> </body> </html> |

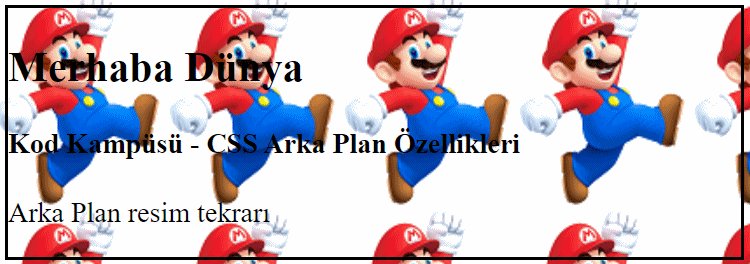
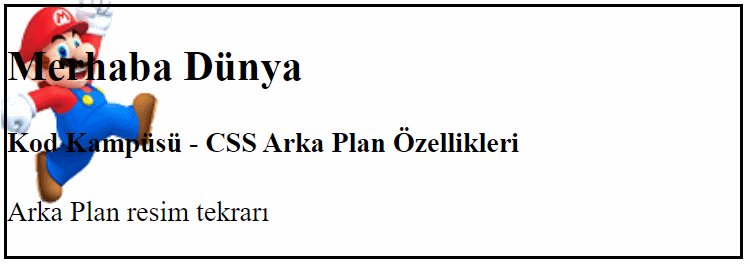
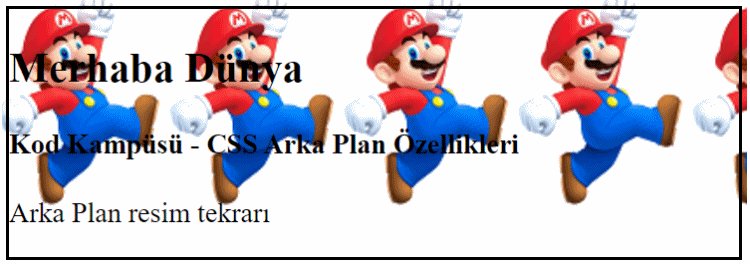
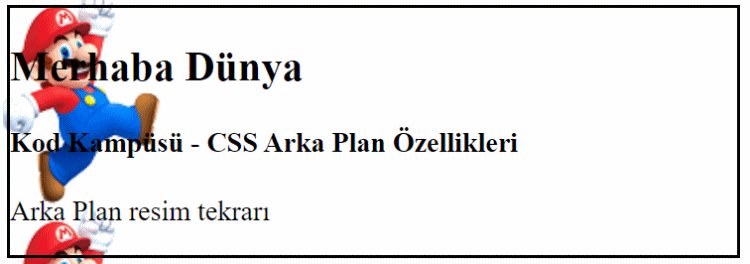
Arka plan resminin tekrarı(background-repeat)
Arka planda kullanılan resmin tekrar edilip edilmeyeceğini ayarlamak için kullanılır.
Kullanılırken background-repeat parametresi kullanılır.
Tekrar etmesini ayarlarken çeşitli değerler kullanılmaktadır.
repeat | Arka plan resmi tekrar edilir. |
no-repeat | Arka plan resmi tekrar edilmez. |
repeat-x | Arka plan resmi x eksenine doğru tekrar edecektir. |
repeat-y | Arka plan resmi y eksenine doğru tekrar edecektir. |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <head> <style> body { background-image: url('resimurl.jpg'); background-repeat: repeat; } </style> </head> <body> <h2>Merhaba Dünya</h2> <h4>Kod Kampüsü - CSS Arka Plan Özellikleri</h4> <p>Arka Plan resim tekrarı</p> </body> </html> |