HTML elementleri kendi içlerinde block “blok” ve inline “satıriçi” olarak ikiye ayrılmaktadır.
Blok öğeleri, ekranda o öğeden öncesinde ve sonrasında bir satır sonu var gibi gözükür ve bütün bit alanı etkiler.
Satıriçi etiketlerde ise sadece bulunduğu ve kapsadığı satırı etkiler.
Block Etiketler
Block etiketlere en uygun örnek: div etiketidir. Div etiketi CSS ile özelleştirmeler yaparken en çok kullandığımız bir etiket türüdür. Bütün bir alanı kapsayarak o alanı özelleştirir.
<h1> <h2> <h3> <h4> <h5> <h6> <p> <ol> <ul> <li> <address> <blockquote> <table> <header> <article> <aside> <div> <nav> <form> <table>
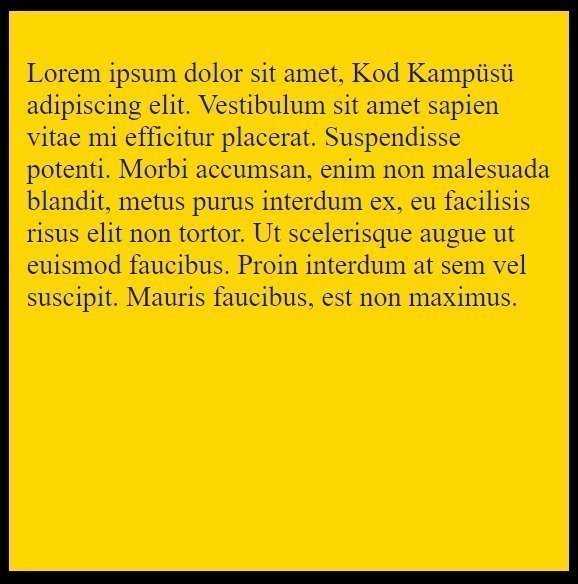
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head> <title> HTML Block ve Inline Etiketler | KodKampusu.COM </title> <style> div { height: 300px; width: 300px; color: midnightblue; background-color: gold; text-align: left; padding: 10px; outline-width: 10px; outline-style: solid; outline-color: black; } </style> </head> <body> <div> <p>Lorem ipsum dolor sit amet, Kod Kampüsü adipiscing elit. Vestibulum sit amet sapien vitae mi efficitur placerat. Suspendisse potenti. Morbi accumsan, enim non malesuada blandit, metus purus interdum ex, eu facilisis risus elit non tortor. Ut scelerisque augue ut euismod faucibus. Proin interdum at sem vel suscipit. Mauris faucibus, est non maximus.</p> </div> </body> </html> |

1 2 3 4 5 6 7 8 9 10 11 12 13 | <table style="background-color:red;"> <tr> <td> <h3 style="background-color:cyan;">Bilgisayar Parçaları</h3> <ul> <li>Anakart</li> <li>İşlemci</li> <li>Ram</li> <li>Ekran Kartı</li> <li>HDD</li> </ul> </td> </tr> </table> |
Bilgisayar Parçaları
|
Inline Etiketler
Inline etiketlere en uygun örnek: Span etiketidir. Sadece bulunduğu satırı ve cümle bloğunu etkileyerek özelleştirmeleri etkin kılar.
<strong> <big> <small> <a> <abbr> <br> <code> <em> <img> <kbd> <span>
1 2 3 4 | <span style="color: white; background-color: pink; text-align: center; font-size:30px; text-shadow: 1px 1px black; outline-width: 5px; outline-style: solid; outline-color: brown;">Kod Kampüsü</span> HTML Block ve Inline Etiketler konusu. |
Kod Kampüsü HTML Block ve Inline Etiketler konusu.
1 | <strong>Merhaba</strong> arkadaşlar bu bir <em>deneme</em> yazısıdır. |
Merhaba arkadaşlar bu bir deneme yazısıdır.