HTML span etiketi , doğası gereği hiçbir şeyi temsil etmeyen, ifade içeriği için genel bir satır içi kapsayıcıdır. CSS ile Öğeleri şekillendirme amacıyla gruplamak için veya site içerisinde bölümler oluştururken kullanılır. Kullanıldığı satır içerisini etikleyerek biçimlendirme yapmamıza olanak tanır.
Bir paragrafı span etiketiyle biçimlendirelim
1 | <p span style="color:red;">Kod Kampüsü</span> |
Kod Kampüsü
Her satır için ayrı bir span kullanalım ve biçimlendirme yapalım.
1 2 3 4 | <span style="background-color: Salmon;">Kod</span> <span style="background-color: SkyBlue;">Kampüsü</span> <span style="background-color: LightGreen;">HTML</span> <span style="background-color: MediumOrchid;">Dersleri</span> |
Kod
Kampüsü
HTML
Dersleri
Bir metnin bir kısmının rengini / arka plan rengini ayarlamak için span etiketini kullanabiliriz.
1 2 3 4 5 | <p><span style="background-color:LightSlateGray">Kod Kampüsü</span> sitesiyle güncel programlama dilleri ve web programlama dilleri hakkında <span style="color:HotPink;">açıklayıcı örnekler </span>bulabilirsiniz. <span style="background-color:Gold;">Sitemizi takip etmeyi</span> ve dersleri ayrıntılı incelemeyi unutmayın!</p> |
Kod Kampüsü sitesiyle güncel programlama dilleri ve web programlama dilleri hakkında açıklayıcı örnekler bulabilirsiniz.Sitemizi takip etmeyi ve dersleri ayrıntılı incelemeyi unutmayın!
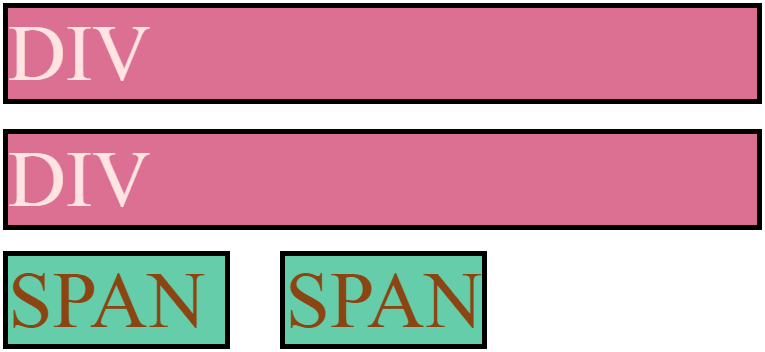
Span ve div etiketi arasında ki farkı net bir biçimde gösteren kodu ayrıntılı inceleyelim. Div etiketi tam bir genişliğe etki ederken, span etiketi belirtilen bölümü etkiler.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <html> <head> <style> div { color: MistyRose; background-color: PaleVioletRed; margin: 5px; font-size: 10px; } span { color: SaddleBrown; background-color: MediumAquamarine; margin: 5px; font-size: 10px; } </style> </head> <body> <div> DIV </div> <div> DIV </div> <span> SPAN </span> <span> SPAN </span> </body> </html> |








efendim siz burada doğası gereği hiçbir şey temsil etmeyen demişsiniz span etiketi hakkında, öncelikle bu ithamınızı bir köşeye çekip tenhada ortadan kaldırmak istiyorum. sizin boş dediğiniz etiket bizim cybertron’da 3 yıl gönüllü milletvekilliği yapmış, birçok altyapı sorununun hakkından gelmiştir. bugün span etiketi olmasa biz olmazdık, biz olmasak o fiber optik boruları torununuzun torunu bile döşeyemezdi. span hocamdan özür dilemenizi ve bu hatayı bir daha tekrar etmemenizi istirham ediyorum. tüm autobotlara selam, hoşçakalın.
Span etiketini CSS ile özelleştirdiğiniz zaman; sadece özelleştirilen satırı etkilemektedir. Bütün bir bölümü etkilemek isterseniz div etiketini kullanabilirsiniz. Ayrıca span etiketini bilindiğinin aksine Cyberton’dan değil, Asgard’dan geldiği rivayet edilmektedir. Odin’in sadık bir hizmetkarı olduğu, aynı zamanda bir Valkyrie olduğu söylenmektedir. Aynı zamanda span’a olan bu ilgi ve alakanız için teşekkür ederim.