Web sitemizi veya HTMLdökümanımızı zenginleştirirken, html ile çeşitli eklemeler yapabilmekteyiz. Önceki yazımızda siteye nasıl video eklenir onu göstermiştik, bu sefer de aynı mantığa yakın bir şekilde müzik ekleme konusuna değineceğiz.
Müzik eklerken audio tagı ile eklemekteyiz. Ardından src ile müziğin dosya konumu veya .mp3 uzantılı adresini yazıyoruz.
HTML Müzik ekleme kodu
1 2 3 | <audio controls> <source src="müzik adresi"> </audio> |
Müzik eklerken bilmeniz gerekenler
1
Müzik oynatıcısının; oynatma durdurma gibi düğmelerin bulunması için “controls” etiketini eklememiz gerekmektedir. Müzik eklerken, audio ve controls etiketleri birlikte kullanılmaktadır..
1 | <audio controls> |
2
Müziği eklediğimiz sayfada, sayfaya girer girmez otomatik olarak başlaması için “autoplay” etiketini eklememiz gerekmektedir. Bunu otomatik oynatma şeklinde ifade edebiliriz.
1 2 3 | <audio controls autoplay> <source src="müzik adresi"> </audio> |
3
Müziğin bittikten sonra sonsuz bir döngü içerisinde tekrar etmesini sağlayabiliriz. Bunun için “loop” etiketini kullanmalıyız.
1 2 3 | <audio controls loop> <source src="müzik adresi"> </audio> |
HTML dosyasına müzik ekleme kodu
Müziği sayfamıza eklemek için, html dosyasının bulunduğu dizin içerisine ekleyeceğimiz müziğin dosyasını atmamız gerekmekte veya belirli bir klasöre atmamız gerekmekte.
Eğer üst klasörlerden birine erişip o klasör içerisinde ki müziğe erişmek istersek “../klasöradı/müzik-adi.mp3” şeklinde src hedefini belirtmemiz gerekir.
HTML dosyasıyla aynı klasör aynı dizin içerisinde var olan müziği eklemek için, “müzik-adi.mp3” şeklinde yazmalıyız.
1 2 3 | <audio controls> <source src="../klasöradı/müzik-adi.mp3"> </audio> |
Link ile müzik ekleme kodu
Web sitenize veya html dosyanıza, bir müziğin mp3 uzantılı linkini kullanarak müzik ekleyebilirsiniz.
1 2 3 | <audio controls> <source src="https://www.soundhelix.com/examples/mp3/SoundHelix-Song-8.mp3"> </audio> |







merhaba muzik oynaticisinin arka planına resim, renk vs eklemek için ne yapmalıyım?
HTML kodlarında oluşturulan nesneleri css ile özelleştirmekteyiz. Müzik oynatıcısının rengini değiştirmek, arkaplanına resim eklemek için css medya sorgularını kullanmamız gerekiyor. Aşağıdaki kodları inceleyerek müzik oynatıcısını özelleştirebilirsiniz.
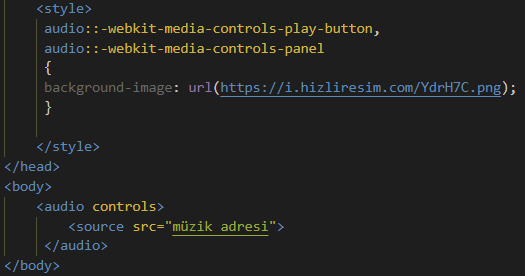
Müzik oynatıcısının arkaplanına resim eklemek istersek:

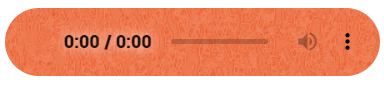
Sonuç bu şekilde olacak:

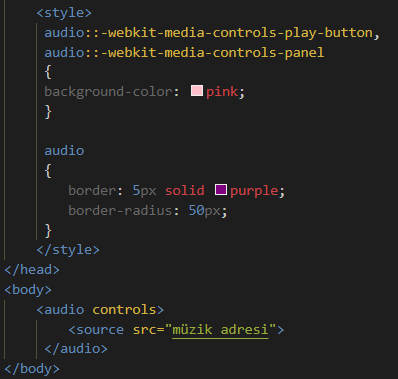
Arkaplan rengini pembe yaparak, border ile kenarlık ekleyelim. Kenarlık 5px mor renginde olsun.

Sonuç:

otomatik şarkıyı nasıl başlatırız girer girmez calması için?
Müziği eklediğimiz sayfada, sayfaya girer girmez otomatik olarak başlaması için “autoplay” etiketini eklememiz gerekmektedir.

mobilde tarayicidan cikinca sizin ornek olarak koydugun ses arkada caliyor ama aynisini kendi sitemde yaptm ama olmuyor